
Doanh nghiệp của bạn đang cần thiết kế app iOS? Chưa biết bắt đầu từ đâu? Đừng lo lắng. Thiết kế ứng dụng cho hệ điều hành iOS cũng tương tự như thiết kế ứng dụng cho hệ điều hành khác. Tuy nhiên, nền tảng này hơi kém linh hoạt hơn so với các nền tảng khác như Android và doanh nghiệp còn phải tuân theo những nguyên tắc quan trọng khi phát triển app trên hệ điều hành này. Cùng PSA Solutions điểm qua 10 quy tắc cần chú ý khi phát triển ứng dụng iOS nhé!

Hãy cẩn thận lựa chọn bảng màu cho app iOS của mình, bởi vì cách mà bạn sắp xếp bố cục màu sắc sẽ ảnh hưởng rất lớn đến trải nghiệm người dùng và sự hoàn thiện của giao diện.
PSA Solutions khuyên bạn nên sử dụng bảng màu thiết kế đồng nhất với màu sắc của thương hiệu cho tất cả các hình ảnh, biểu tượng. Sử dụng các màu đồng nhất cũng giúp người dùng có thể dễ dàng phân biệt và nhớ được thương hiệu của bạn rõ hơn so với các thương hiệu khác.
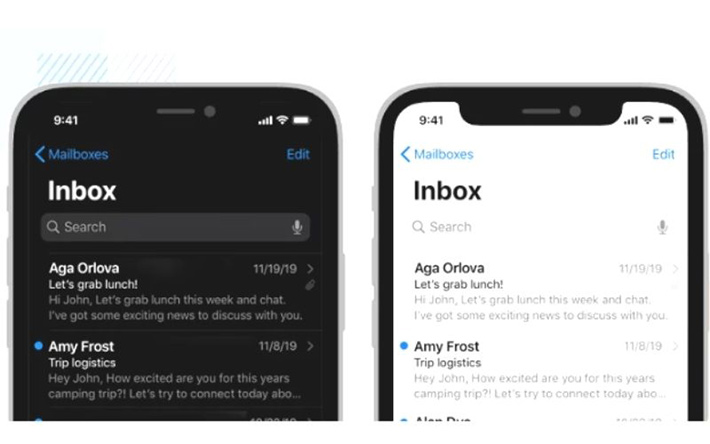
PSA Solutions khuyên bạn nên sử dụng màu tint (kết hợp bảng màu truyền thống với màu trắng) cho các phần tử app dùng để tương tác như: nút, phím chọn, thanh taskbar,... Màu tint là những màu bão hòa hơn với màu trắng và có vẻ ngoài sáng hơn sẽ giúp các nút tương tác không chiếm nhiều sự chú ý cũng như gây phiền toái cho người dùng. Nếu bạn áp dụng màu sắc phù hợp, người dùng sẽ thoải mái hơn nhiều trong việc phân biệt các phần tử tĩnh với các phần tử tương tác.
Cuối cùng, hãy đảm bảo rằng cách phối màu khi thiết kế app iOS phải thích ứng với cả môi trường nhiều ánh sáng và trong không gian tối. Hãy đảm bảo rằng app của bạn sẽ thân thiện với mắt của người dùng: màu của app sẽ nổi bật khi sử dụng ngoài trời, và dịu nhẹ khi sử dụng trong khoảng không gian tối.

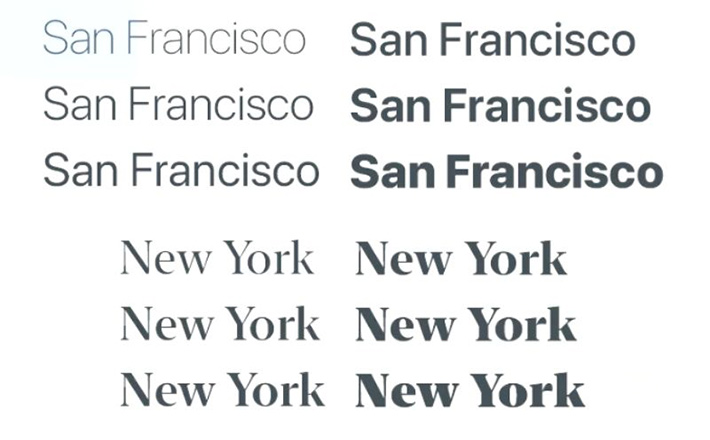
Thật sự thì không có một quy tắc nào khi thiết lập font chữ cho app iOS của bạn, tuy nhiên PSA Solutions khuyên bạn nên sử dụng hai kiểu chữ tùy chỉnh của iOS: San Francisco (sans serif) và New York (serif). iOS đã thiết kế những kiểu chữ này với cả khả năng mở rộng và khả năng thích ứng rất tốt cho nhiều kiểu giao diện khác nhau. Hãy tận dụng chúng để quy trình duyệt app trên Appstore diễn ra nhanh hơn.

Đối với hầu hết các kiểu văn bản hiển thị trên app (chẳng hạn như điều hướng hoặc hướng dẫn), bạn hãy sử dụng 2 phông chữ phổ biến của iOS đã được đề cập ở nội dung trên vì phần lớn người dùng ứng dụng iOS sẽ quen với việc đọc phông chữ này.
Ngoài ra, có tới sáu phông chữ khác nhau cho kiểu chữ San Francisco, vì vậy bạn không cần phải lo lắng về việc phân biệt thứ bậc văn bản cho người dùng của mình. Trong khi đó, Font serif của Apple (New York) là font chữ kèm theo cho font San Francisco và rất phù hợp cho các tiêu đề.

Việc tăng độ nhận diện thương hiệu rõ ràng là một việc cần thiết, tuy nhiên bạn nên hiểu rằng không nên để hình ảnh thương hiệu của mình chiếm quá nhiều diện tích màn hình. Điều này có thể cản trở cả nội dung và điều hướng, gây bất lợi cho trải nghiệm người dùng.
Tuy nhiên, có những cách khác để củng cố thương hiệu của bạn. Cách tiếp cận dễ nhất và được đề xuất nhiều nhất đó là áp dụng cùng một bảng màu với màu thương hiệu của bạn và sử dụng chúng cho các phần tử giao diện người dùng khác nhau trong suốt thiết kế ứng dụng iOS của bạn (như đã đề cập ở quy tắc đầu tiên). Bạn có thể sử dụng bảng màu thương hiệu của mình cho các biểu tượng, nút điều hướng để làm nổi bật văn bản và thậm chí hấp dẫn người dùng hơn.
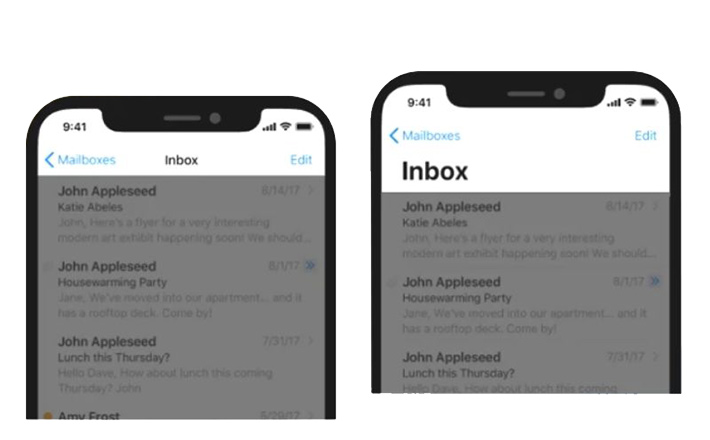
Khi nói đến giao diện sáng và tối của thiết kế (dark và light theme) ứng dụng iOS đừng nên tạo thêm một phiên bản sáng/tối cho riêng app của mình. Bạn không nên tạo các giao diện riêng biệt mâu thuẫn với toàn hệ thống trên thiết bị của người dùng.
Nếu làm vậy, bạn có thể tạo ra sự nhầm lẫn gây khó chịu cho người dùng. Điều này là do họ phải bật và tắt hai bộ công tắc để kiểm soát giao diện sáng và tối (của app và của hệ thống).
Tiếp theo, vì lý do trợ năng, bạn sẽ muốn đảm bảo văn bản trong ứng dụng iOS của mình vẫn dễ đọc khi ở dạng tối.
Miễn là ứng dụng iOS của bạn có giao diện tối, bạn cũng sẽ muốn đảm bảo có đủ độ tương phản giữa nền sau văn bản/hình ảnh.
Cuối cùng, hãy cân nhắc thiết kế các biểu tượng cho từng kiểu giao diện sáng và tối khi thiết kế app iOS. Để thực hiện điều này, chỉ cần thiết kế các glyph rỗng với các đường viền cho giao diện sáng iOS và các glyphs lấp đầy cho giao diện tối iOS.

Chú thích: Trong thuật in máy ký tự là ký hiệu nguyên tố trong một tập hợp các ký hiệu đã được thống nhất, nhằm thể hiện một ký tự có thể đọc được cho mục đích viết.
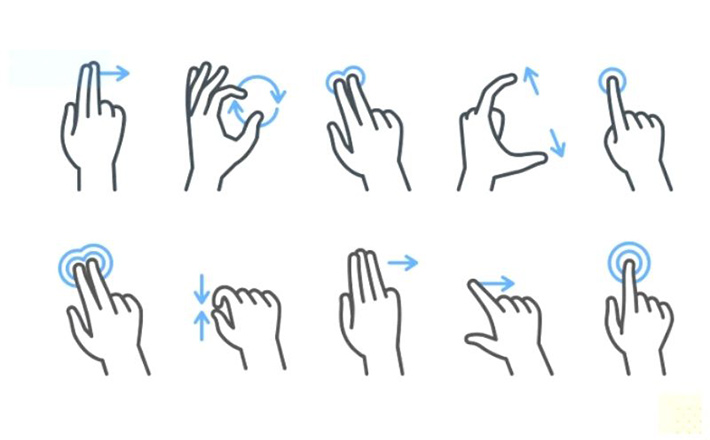
Trừ những trường hợp cần thiết, hãy cố gắng tránh không nên can thiệp vào hệ thống tương tác motion của hệ iOS trên tất cả các thiết bị đang chạy hệ điều hành này. Bởi vì những thiết lập motion đó thường cho phép người dùng truy cập Màn hình chính, Trung tâm thông báo, trình chuyển đổi ứng dụng và Trung tâm điều khiển. Người dùng đã quen với những cử chỉ “motion” này trên nhiều ứng dụng iOS và thường không đánh giá cao việc phải học lại các cử chỉ mới để thao tác một hoạt động nào đó. Một ví dụ sẽ là vuốt từ trái sang phải để quay lại màn hình trước đó.

Bạn cũng có thể giúp cho người dùng iOS của mình cảm thấy tự nhiên hơn bằng cách sử dụng các phần tử giao diện người dùng tiêu chuẩn tương thích với haptics của iOS như thanh trượt, bộ chọn ngày và nút cài đặt. Bạn có biết rằng bạn có thể có toàn quyền truy cập vào tất cả các phần tử tiêu chuẩn này bằng cách sử dụng bộ giao diện người dùng phần tử iOS của Justinmind không?
Bạn hoàn toàn có thể tự thiết kế app iOS cho riêng mình một cách dễ dàng, nhưng đừng quên rằng để vượt qua được các yêu cầu kiểm duyệt khắt khe của Apple thì những kiến thức lập trình cơ bản vẫn khó có thể đáp ứng. Chính vì vậy, ngay từ bây giờ, hãy tìm hiểu các đơn vị thiết kế ứng dụng chuyên nghiệp. Những đơn vị này có kinh nghiệm trong việc đề xuất ý tưởng, đáp ứng các tiêu chuẩn app của từng hệ điều hành, chính sách hỗ trợ và bảo mật cũng tốt hơn.